I learned to create HTML Email Marketing from a YouTube video, and here are the things that can be avoided, just to give some context, I did not have any experience on coding prior to this.
1. Typographical Error
As silly as it sounds, but this is a common mistake. Especially when you are a rookie in coding, dealing with a substantial amount of foreign characters might be overwhelming. Typographical errors include:
- unclosed tags
- HTML class name is case sensitive
Here is one mistake I did:

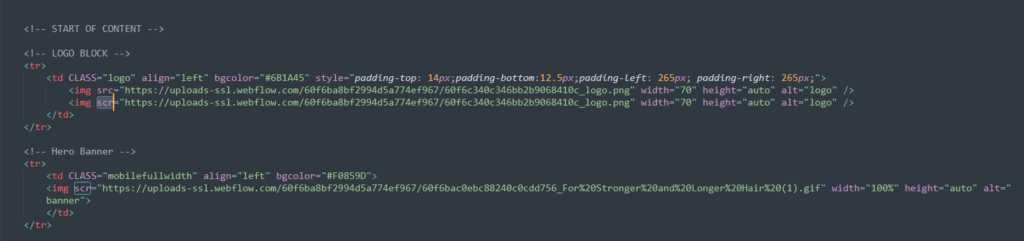
I typed src wrongly to scr, hence the image did not appear. I was stuck in this part for almost an hour and I thought the problem lies in the image URL (which will be discussed in the next portion). You might be asking why I did not copy-paste the tags and attributes directly from the online source. Yes, I did for the next few tags, but the first I tried to type so that I will get used to the coding environment.
When you encountered an error, go back to check the codes carefully. Don’t hastily come to conclusion before checking for typos and other basic mistakes first.
2. Looking for Web Hosting for Images
To design attractive EDM (Electronic Direct Mail) marketing, images are essential. I was looking for a place to host the images in my EDM, and during my search, I came across some limitations of the web hosting platforms, such as viewing limitations, security and fees.
Some questions you have to answer when choosing a web host for images:
- What’s the maximum file size I can upload?
- How many files can I upload?
- How long will the file be retained?
- Is the image public?
- What is the bandwidth supported by the platform?
Always check back on the email marketing platform that you are using. In my case, I use Mailchimp to host my images. Here are the steps to host your assets in Mailchimp:
- Click on the “Content Studio” at your homepage
- Select “My Files”
- Upload the images or gif files
- Select the file
- Click the drop down arrow beside “View Details”
- Click “copy URL”
- Paste the URL in the HTML code
3. Don’t embed images in emails
Alternative to hosting the images in EDM, I explored ways to embed them in the email directly. After some search effort, I found base64, which encodes the images to text and can embed them in HTML directly.
I encode the image with this service <link>, then I paste the base64 string into <img> tag.
<img src="data:image/png;base64 stringgoeshere"
It works in the browser, however, it doesn’t show up in the email. It is because a lot of email clients doesn’t support this feature.
4. Play around with different tags
After following the Youtube video and trial errors several times, I got to understand how HTML works. Basically, it’s just like arranging the contents in layouts supported by HTML tags. For example, there are many ways to achieve a CTA (Call-to-Action) button and there are many available tags functions that you can search and try on your code. Once you got the gist of it, it can be as creative as you want to be!
My key takeaways…
Bonus Learning: Adobe XD
Adobe XD is a vector-based user experience design tool for web apps and mobile apps, developed and published by Adobe Inc. This is the first time that I create assets through Adobe XD. It is included in the Creative Cloud packages and I have never explored the app before. Surprisingly, the Adobe XD is easy to use and I will definitely continue to use Adobe XD for my future email prototype. I must say the Adobe subscription is worth every penny.
Mailchimp provides a lot of solutions
Other than the YouTube video, Mailchimp has been a great help in this learning journey. There are many resources available in Mailchimp on solving the problem that might encounter in developing the HTML email. Check out : https://mailchimp.com/help/
HTML coding isn’t as tough
As I mentioned above, coding is not my expertise. I am glad that I am stepping out of my comfort zone to pick up a new skill. Understanding the basics isn’t going to take a long time. However, I can design better EDM through practice. Try to open your email and look for those promotional emails. Don’t be afraid to try the new templates and at the end of the day, you will get the perfect design that you envisioned.